介 绍
使用瑞萨RA MCU的灵活软件包(Flexible Software Package-FSP),配合e2 studio集成开发环境,或者使用RA智能配置器(RA Smart Configurator-RASC),配合支持的第三方工具和IDE,以及GUIX Studio可以简单地制作HMI。
本教程以RA6M3 MCU+8080总线的LCD屏幕,展示如何一步一步地使用FSP和智能配置器和GUIX studio完成一个HMI的基本设计。
此方案硬件由RA6M3开发板+LCD屏组成,软件代码由Azure RTOS中的ThreadX实时系统+GUIX图形界面两部分组成。使用的软件为e2 studio及GUIX studio。

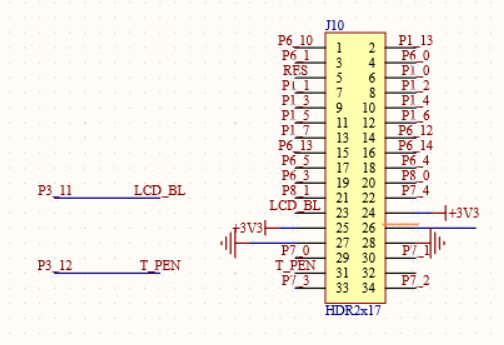
使用的硬件接口为8080总线,其硬件原理图如下:

程序实现
01、使用e2 studio新建一个RA6M3+Azure的工程
02、工程目录中双击configuration.xml文件,可以打开软件自带的配置界面
03、配置界面中点击“clocks”,进入配置时钟界面。根据自己的需求,配置好时钟
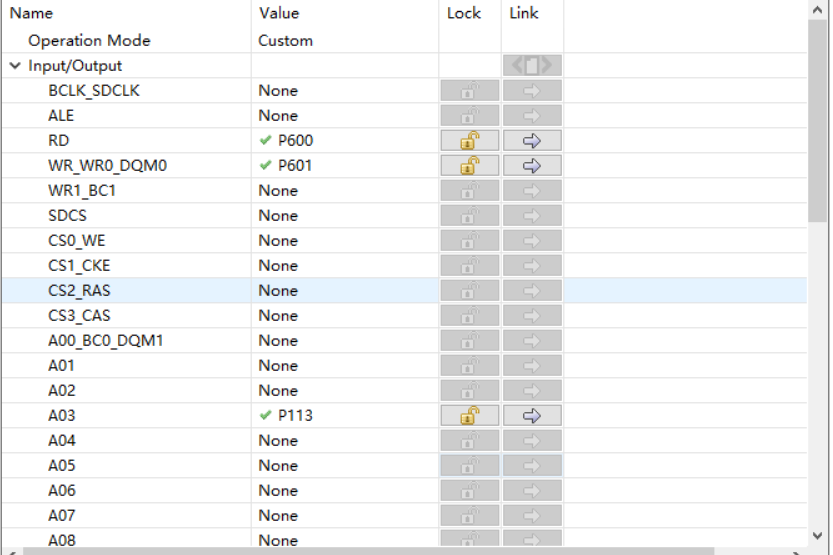
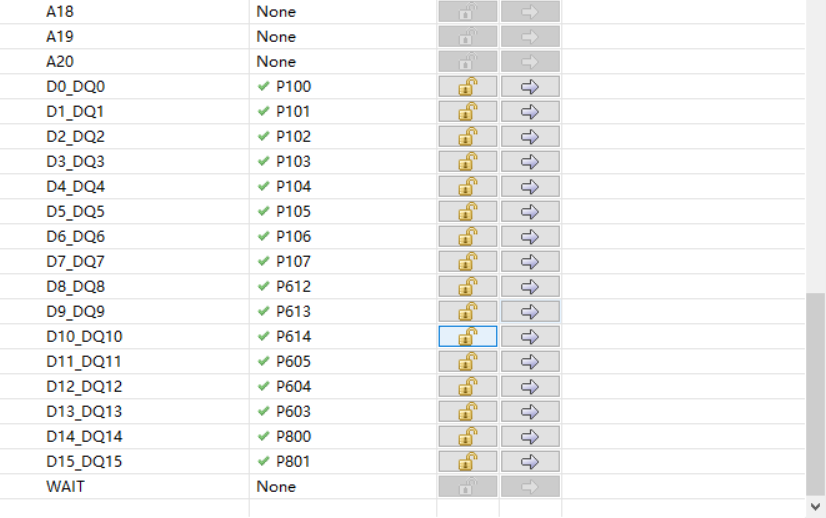
04、点击“pins”,配置使用的对应IO口功能,本工程主要配置bus总线为8080接口


05、点击stacks,然后点击New Thread,新建一个线程用于执行GUIX

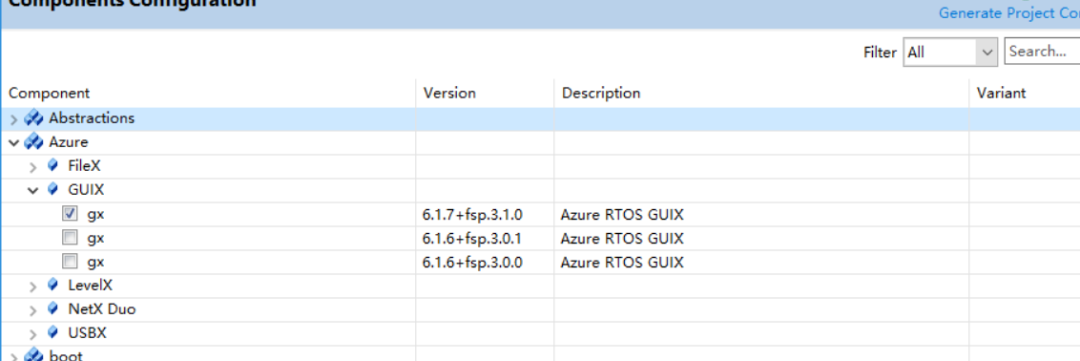
06、点击Component,将Azure GUIX组件添加进来

07、点击Generate Project Contens生成代码

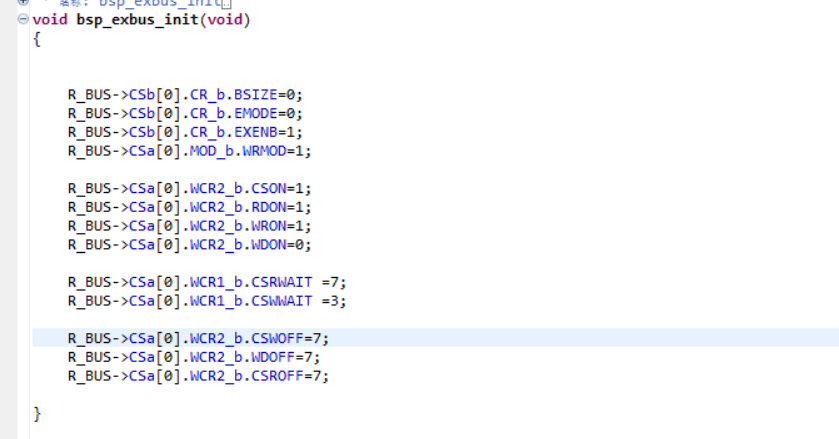
08、写接口配置文件

根据使用的LCD屏幕来配置参数,本参数适用于8080总线
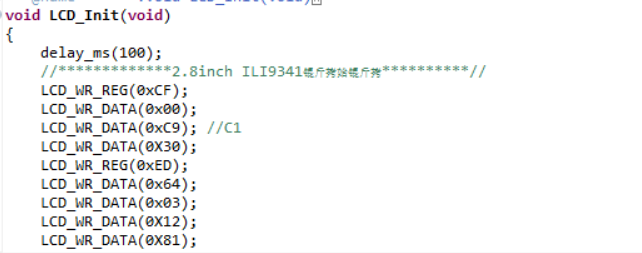
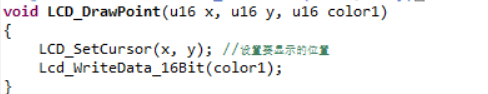
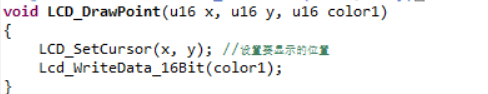
09、屏幕驱动编写,由于使用GUIX,屏幕驱动只需带有画点函数和屏幕初始化函数即可,一般屏幕驱动厂商会提供,不需要自己重写


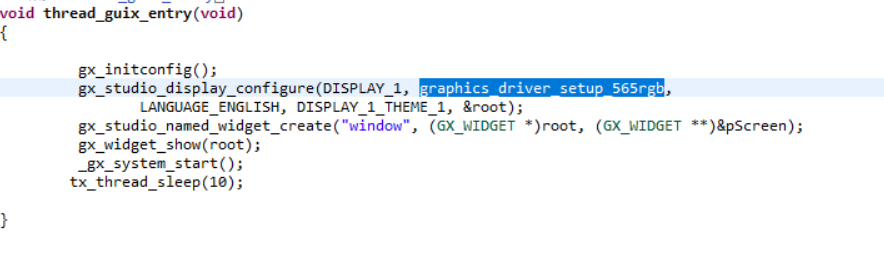
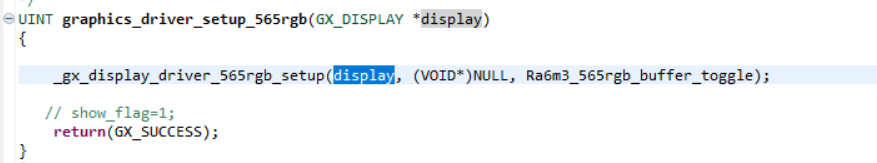
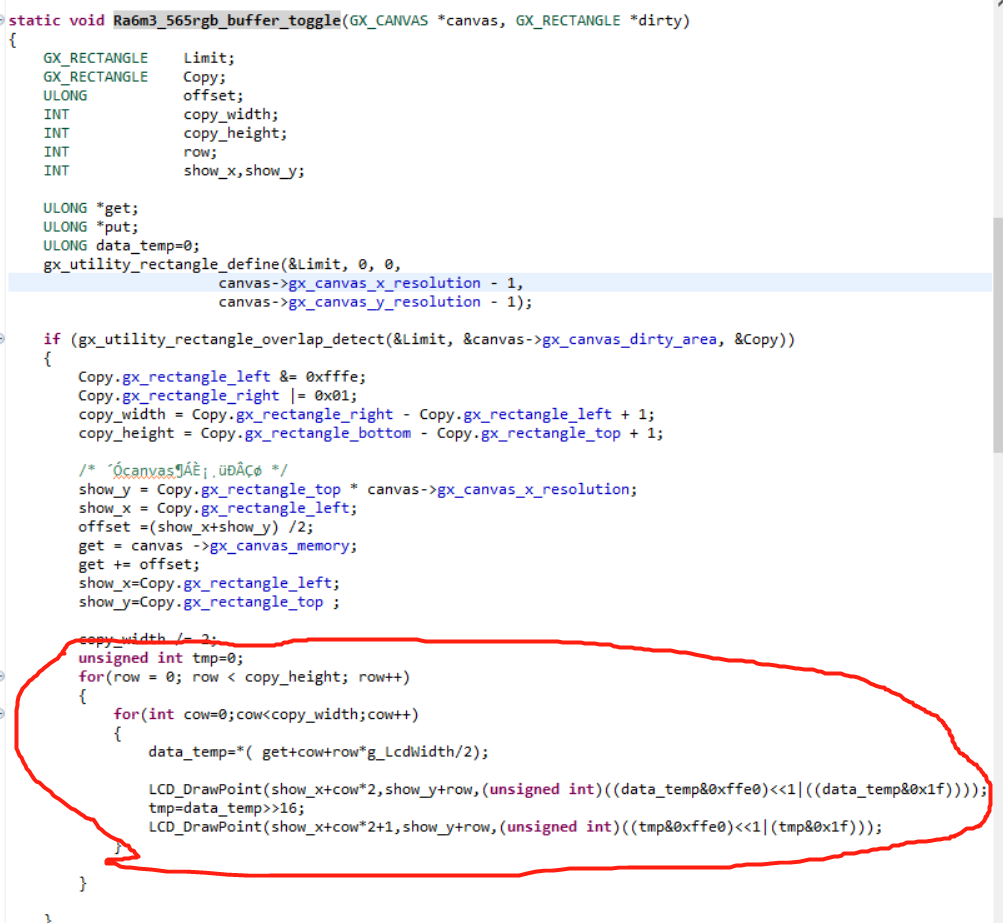
10、对GUIX进行移植,主要需要修改Ra6m3_565rgb_buffer_toggle这个函数,主要实现屏幕的内容显示,即画点函数。另外GUIX使用的是画布的机制,所以需要在RAM中给画布留下一定的空间。(由于GUIX studio没有rgb565的设置,我使用的是rgb565的屏幕,所以需要将argb1555转成rgb565)




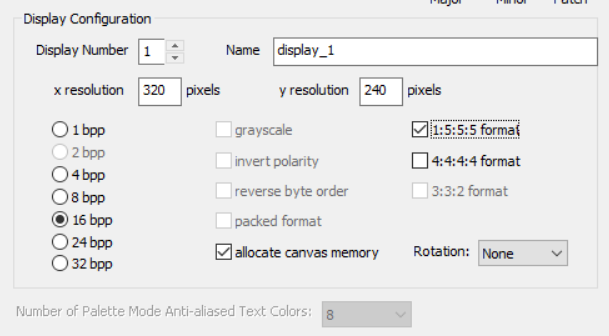
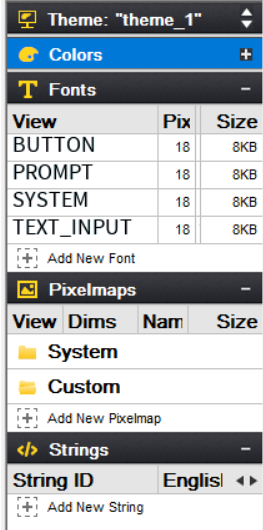
11、移植完GUIX后就是进行GUI设计,使用需要用到GUIX studio,使用GUIX studio新建一个工程,会弹出如下对话框,根据自己的屏幕进行设置

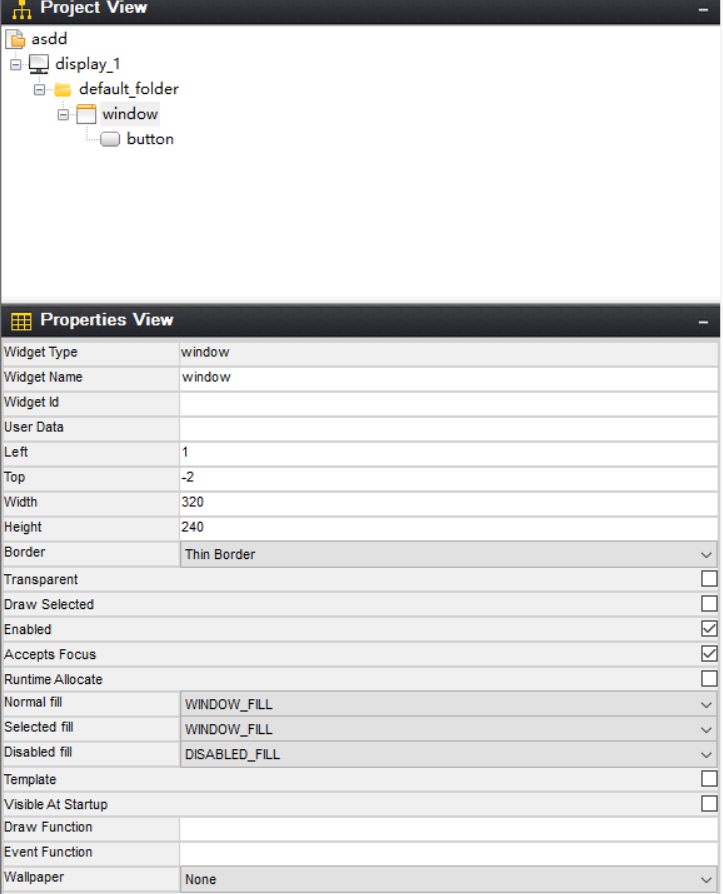
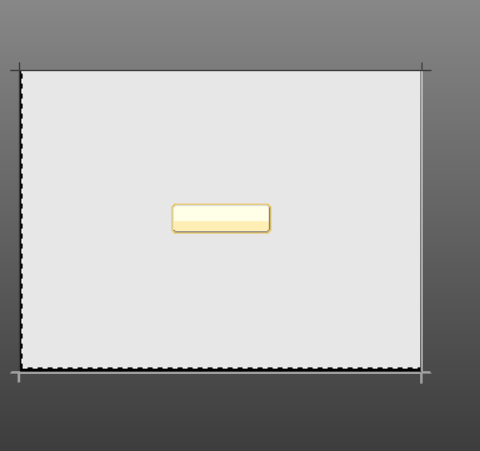
然后会弹出GUI设计页面,根据个人需要进行GUI设计。



完成设计后点击project下的generate all output file,生成GUI资源文件,将资源文件添加到工程中,由于我使用的屏幕实际是rgb565格式的,需要将resource.h和resource.c中的GX_COLOR_FORMAT_1555XRGB全部替换成GX_COLOR_FORMAT_565RGB

12、然后编译程序,此工程就基本完成了,剩下的是在这个框架下根据自己的外围器件添加驱动、GUI、逻辑业务。下图为现实的温湿度传感器的界面。

来源:瑞萨MCU小百科
免责声明:本文为转载文章,转载此文目的在于传递更多信息,版权归原作者所有。本文所用视频、图片、文字如涉及作品版权问题,请联系小编进行处理(联系邮箱:cathy@eetrend.com)。